Aprendiendo JS con NodeSchool
NodeSchool
¿Qué es NodeSchool?
NodeSchool es un proyecto open source llevado a cabo por voluntarios con dos objetivos: crear planes de estudio de programación de alta calidad y organizar eventos de aprendizaje comunitario.
En NodeSchool SM hemos estado haciendo eventos de aprendizaje comunitario, pero la otra parte de NodeSchool también hacen workshops pero en tu terminal! sí en tu terminal, estos son llamados, workshopper, estos son wokshops que puedes correr en tu terminal! no hablemos tanto y vamos a probarlo, lo primero que tenemos que hacer es tener instalado node js y npm.
NodeSchool mantiene diferentes workshoppers desde para aprender JavaScript o Node hasta para aprender MD y electron aquí te dejo un link para que los vayas a ver!👀
En este artículo vamos a usar el workshoppers de javascripting, este es perfecto si estamos iniciando en programación, asi que vamos a instalar este workshoppers, para eso vamos a usar npm y vamos a ejecutar el siguente comando.
// El flag -g es para que instarlo de manera global y poder llamarlo desde la consola! npm install -g javascripting
Una vez instalado lo podemos llamar desde nuestra consola! 😉
Lo podemos iniciar escribiendo en nuestra consola:
javascripting
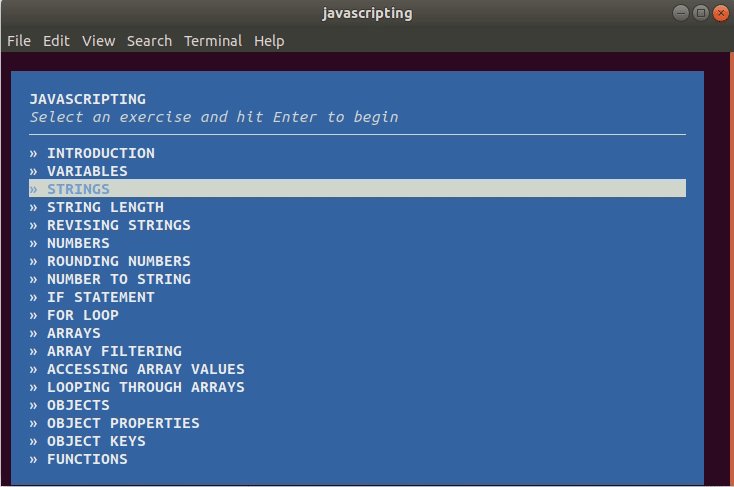
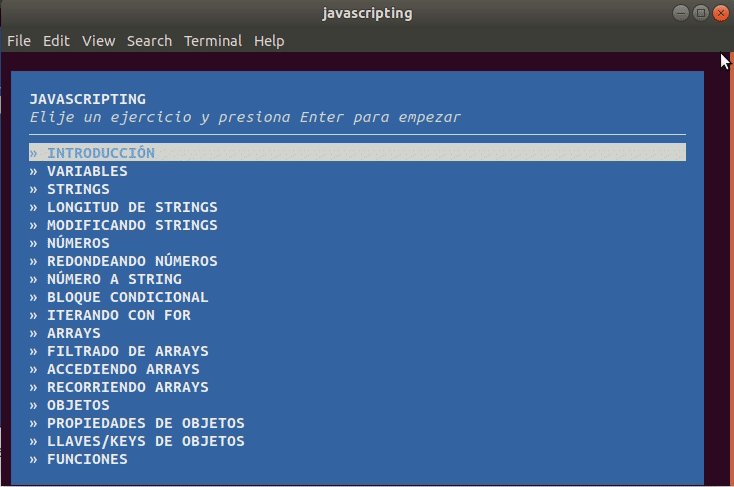
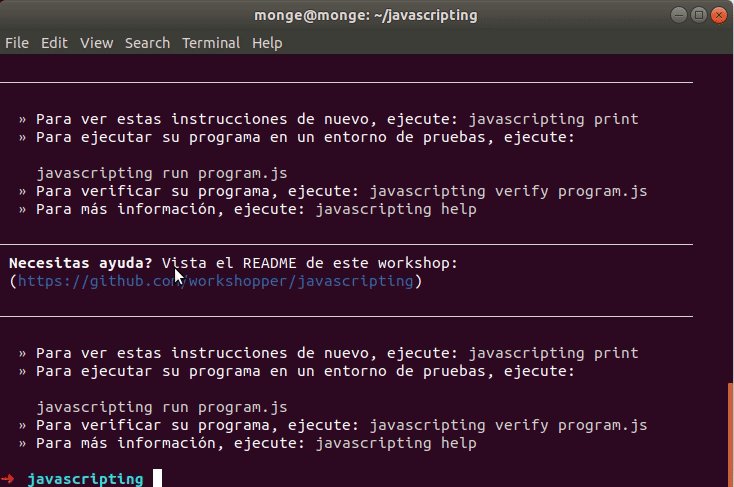
Y nos aparecerá lo siguiente!

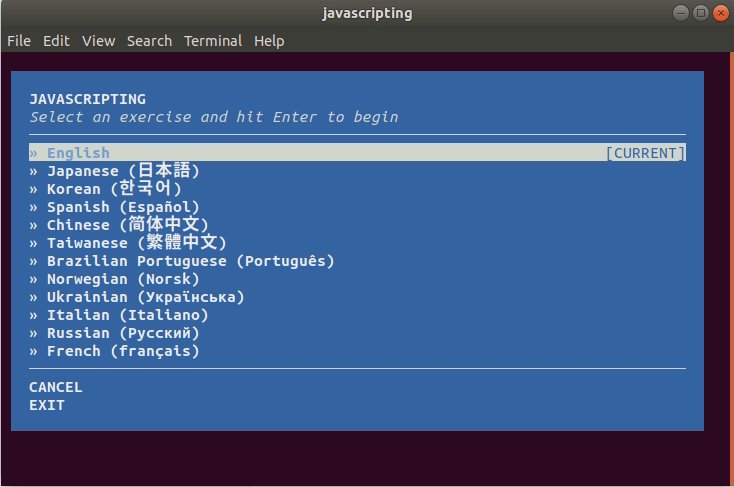
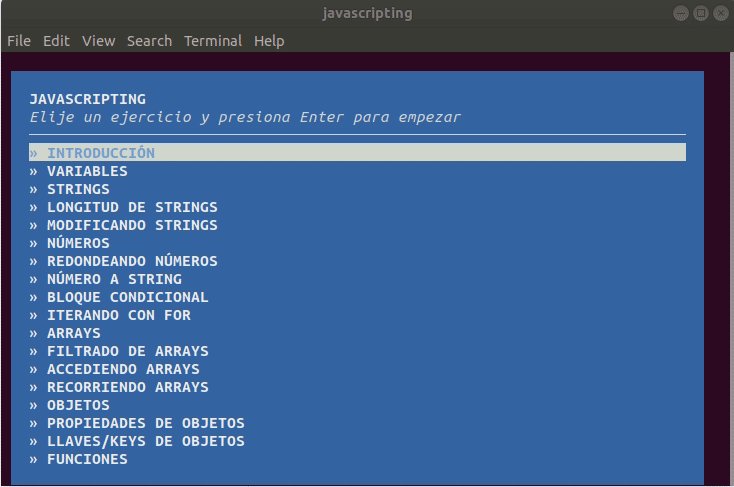
Aquí ya podemos ver los temas que abarca este workshoppers, y también podemos modificar el lenguaje del workshoppers!!
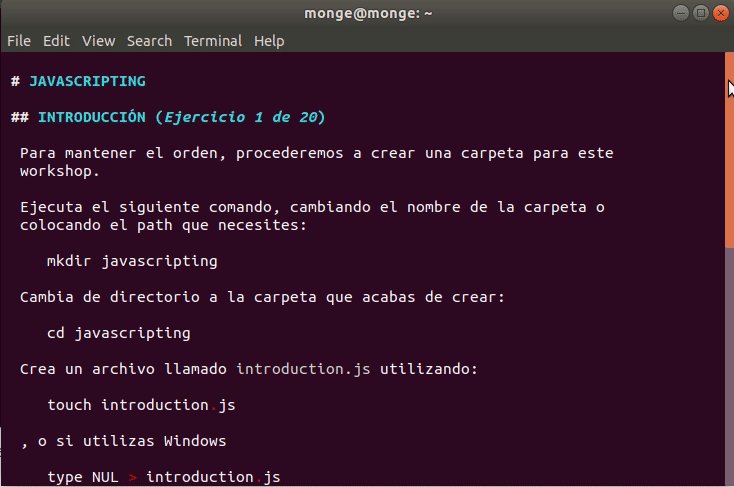
Ahora que ya cambiamos el idioma del workshopper (si lo cambiaste), elegimos qué ejercicio queremos hacer, lo ideal es hacerlos en orden, al seleccionarlos nos aparecerán las instruccinones de como hacer el ejercicio.

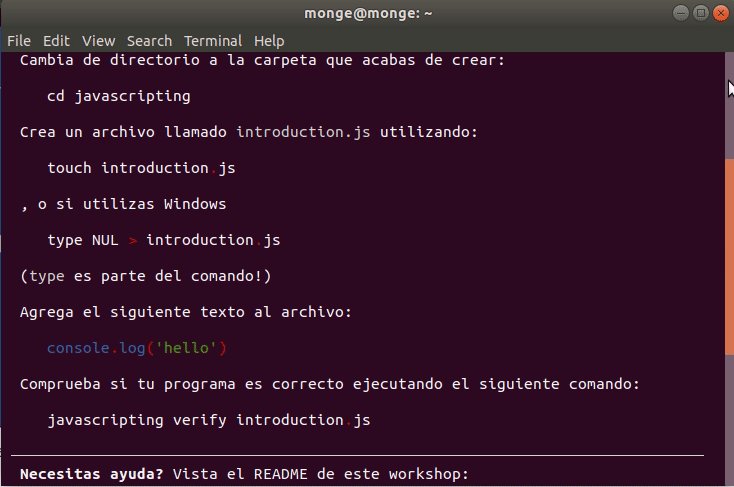
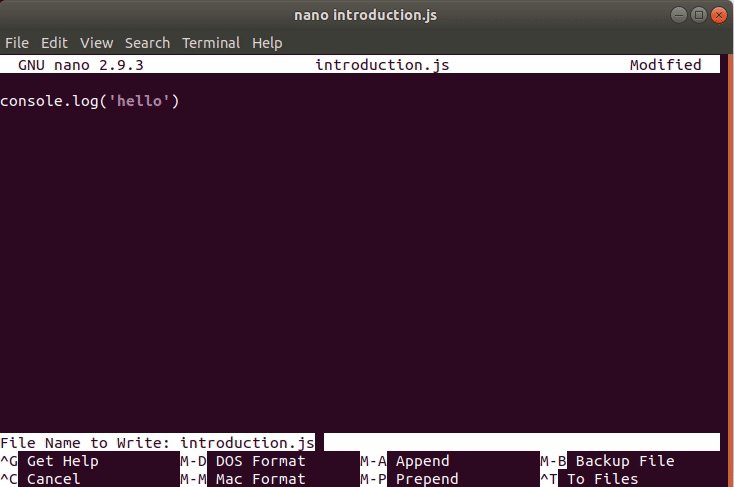
En este ejercicio nos pide que creemos una carpeta que se llame javascripting, para que todo vaya en orden, asi que creamos la carpeta, y luego dentro de esta carpeta creamos un archivo que se llame introduction.js (esto lo puedes hacer en un entorno grafico si deseas), y dentro del archivo vamos a escribir:
console.log('Hello')
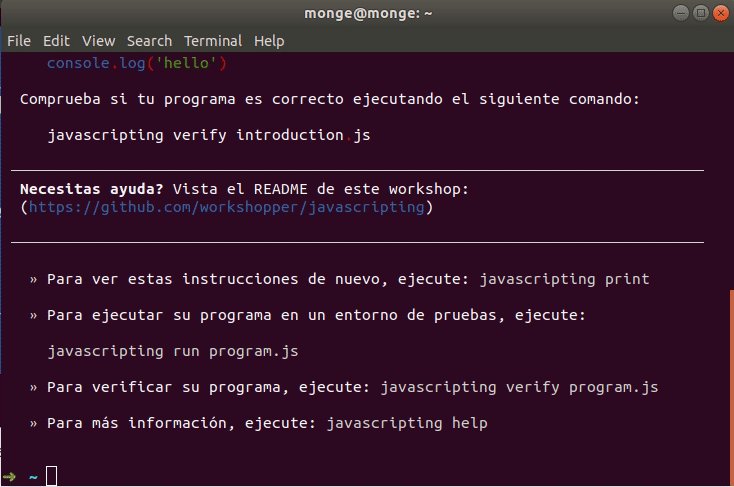
Y luego corremos el siguiente comando para verificar si esta bueno nuestro ejercicio:
javascripting verify introduction.js

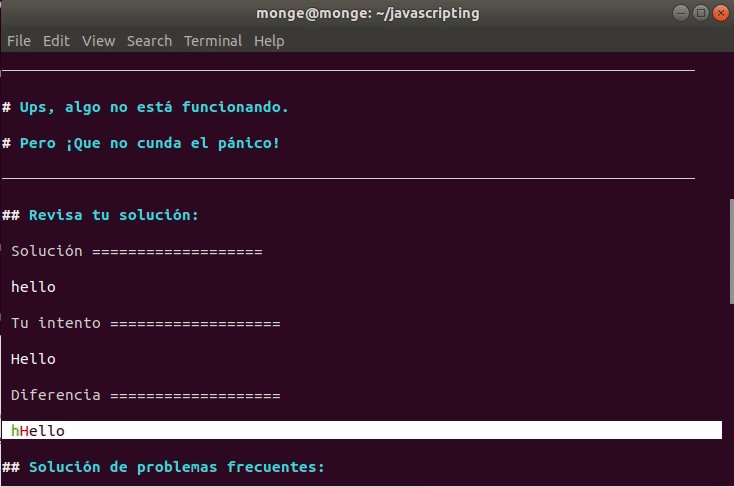
¡Ups! parece que nos equivocamos, lo bueno es que el workshopper nos muestra cual es la diferencia y en lo que nos pudimos haber equivocado, en nuestro caso fue un typo, nosotros escribimos:
console.log('Hello')
Y el esperaba:
console.log('hello')
Cambiemos eso para poder superar el ejercicio.

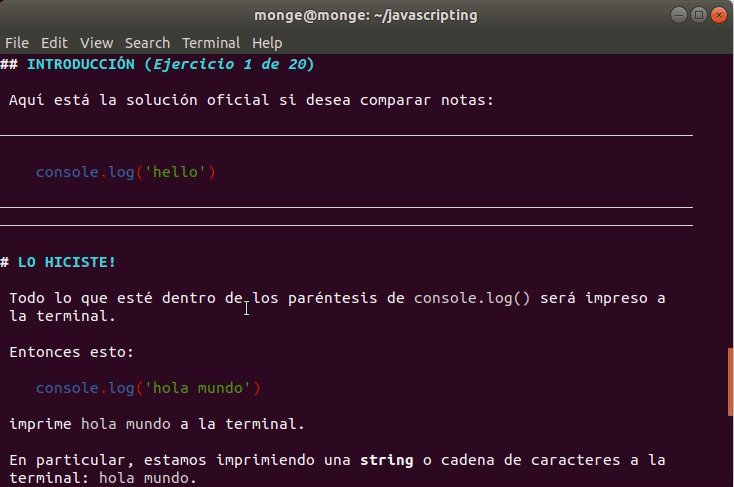
¡Genial ahora si ya logramos pasar el primer ejercicio! 🎉🎉
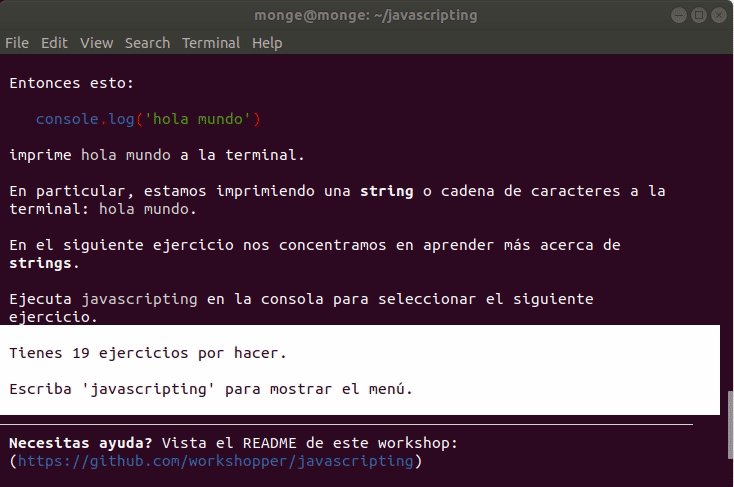
Luego de terminarlo nos explica que es lo que acabamos de hacer y porque es que funciono, ahora queda hacer los otros 19 ejercicos!! y si ya sabes javascript recuerda que hay otros tópicos en estos workshopper:

La aventura que quieras tomar depende de ti!!
Cuentanos ya sabias de esta herramienta?
